Блог, лайфхаки, статьи
К сожалению, ни один из постов не подошел под ваши критерии.
Содержание
Возможно, вы искали место, где риск и удача сливаются вместе, создавая атмосферу захватывающего досуга. Или, возможно, вы в погоне за адреналином и возможностью крупного заработка? В любом случае, ваш путь привел вас к казино Dragon Money – мир где фортуна улыбается смелым.
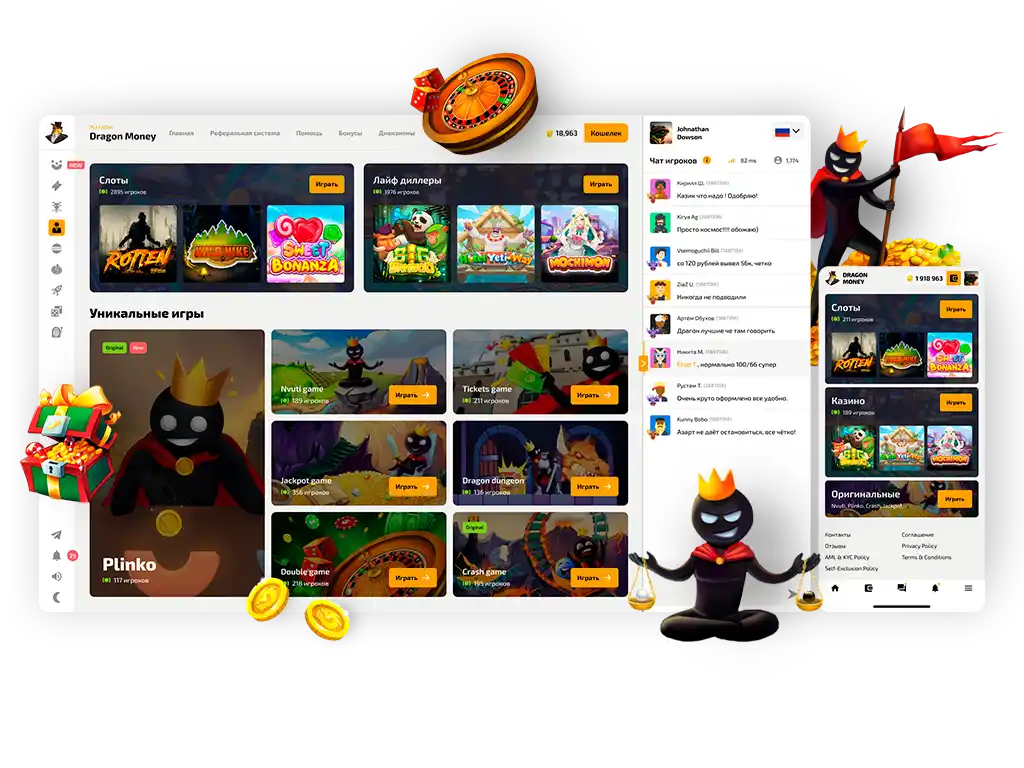
Dragon Money — Официальный сайт
Посетив официальный сайт казино Dragon Money, вы попадаете в место, наполненное магией игры и волшебством больших выигрышей. Первое, что бросается в глаза – это эстетически приятный дизайн, который подкреплен удобством использования. Здесь вы найдете широкий ассортимент развлечений: от классических слотов до современных игр с живыми дилерами.
Рабочее зеркало Драгон мани
Иногда доступ к официальному сайту может быть ограничен. В такие моменты на помощь приходит рабочее зеркало Dragon Money. Рабочее зеркало – это точная копия основного сайта, которая обеспечивает непрерывный доступ к вашим любимым играм. Актуальные ссылки на зеркала обычно предоставляются непосредственно на самом сайте или через службу поддержки.
Регистрация в казино Драгон мани
Процесс регистрации в Dragon Money несложен:
- Перейдите на официальный сайт или используйте актуальное зеркало.
- Нажмите на кнопку регистрации и заполните простую форму – достаточно ввести стандартный набор данных.
- Подтвердите вашу почту или номер телефона, если это требуется.
- Готово! Теперь вы можете воспользоваться всеми возможностями сайта.
Преимущества игры в казино ДрагонМани
Игра в казино Dragon Money открывает перед вами множество преимуществ:
- Большое разнообразие игр на любой вкус.
- Генерозные бонусы и акции для новых и постоянных игроков.
- Высокий уровень безопасности и конфиденциальности данных.
- Профессиональная техническая поддержка, доступная круглосуточно.
- Удобные способы пополнения счета и снятия выигрышей.
Бонусы Dragon Money для игроков
Казино любит щедро вознаграждать своих гостей. Начните игру с приятных бонусов:
- Приветственный бонус для новичков.
- Регулярные бонусы по депозитам, умножая ваши шансы на выигрыш.
- Эксклюзивные акции и турниры для преданных игроков.
- Бонусные коды для дополнительных привилегий.
Пополнение счета в DragonMoney
Управление финансами в казино должно быть максимально удобным. В Dragon Money предлагается несколько вариантов пополнения счета:
- Банковские карты
- Электронные кошельки
- Банковские переводы
- Платежные системы
Все транзакции защищены современными шифровальными технологиями, так что вы можете не беспокоиться о безопасности ваших средств.
Техническая поддержка в казино Dragon Money
Если у вас возникли вопросы или трудности, техническая поддержка казино Dragon Money всегда рядом, чтобы помочь. Связаться с консультантом можно через:
- Онлайн чат на сайте
- Электронную почту
- Телефонную линию
Специалисты службы поддержки отличаются высоким профессионализмом и готовы помочь вам в любое время дня и ночи.
Вход в Драгон мани
Авторизация на сайте казино Dragon Money – это ваш персональный путь в мир больших ставок и ярких эмоций. Вход выполнен максимально просто и понятно…
- Воспользуйтесь вашим логином и паролем, указанным при регистрации.
- Если вы забыли данные – существует функция восстановления доступа.
- После входа в свой профиль, вы сразу же можете перейти к игре.
Заключение
Выбирая казино Dragon Money, вы выбираете не просто место для игры, а портал, который открывает дверь в захватывающий мир удачи и больших возможностей. Здесь каждый клик может принести судьбоносный выигрыш, а любое вращение колеса рулетки – незабываемые эмоции. Помните о том, что успех любит тех, кто берет от жизни максимум, а ДрагонМани – это ваш шанс сыграть по-крупному. Удачи в играх и пусть фортуна всегда будет на вашей стороне!
Действующие бонусы

Еженедельный кэшбэк Пример ?
У вас зачислен кэшбек, нажмите чтоб забрать.
Единоразовые

Telegram, безопасность, 50 монет!
Получи 50 монет бесплатно, выполнив два условия:
- Подписаться на Telegram канал
- Включить двухфакторную аутентификацию в Профиле

Разрешите сообществу вам писать
Получи 50 монет бесплатно, выполнив два условия:
Нажмите на “Получать уведомления” в диалоговом окне и нажмите “Разрешить”. Если кнопка сменилась на “Запретить уведомления”, то монетки уже на вашем балансе :)
Ответы на популярные вопросы
🔥У Dragon Money есть лицензия?
Платформа “Драгон Мани” строго придерживается законодательства и работает в рамках права. У казино есть лицензия, выданная в Кюрасао, ее номер — No365/JAZ. Подробности можно найти на главной странице. Наличие лицензии подтверждает, что клуб успешно прошел все проверки и имеет право осуществлять гэмблинг-деятельность.
❓Как получить бонус в “Драгон Маней”?
Бонусы доступны зарегистрированным участникам. Чтобы просмотреть предлагаемые бонусы, войдите в свой аккаунт и перейдите на вкладку “Бонусы”, расположенную в верхнем меню. Там вы найдете подробную информацию о возможных бонусах и условия их активации.
🔥Что делать, если заблокирован официальный сайт Dragon Money?
Платформа Dragon Money может быть заблокирована по нескольким причинам. Наиболее вероятная причина — блокировка интернет-провайдерами по требованию контролирующего органа Роскомнадзора. Также портал может быть недоступен при проведении технических работ.
На случай блокировки основной страницы администраторы создают рабочие зеркала, которые дают возможность свободно получать доступ к Dragon Money в любое время.
❓Нужно ли остерегаться лудомании?
Лудомания, или зависимость от игровых автоматов, развивается у многих любителей гэмблинга. Чтобы этого не допустить, следует придерживаться принципов разумной и ответственной игры.
Не воспринимайте гэмблинг как способ заработка, лишь как хобби. Устанавливайте лимиты бюджета и времени, которые вы готовы безболезненно потратить. В случае, если вам нужна помощь, не стесняйтесь обращаться к друзьям и родственникам.